
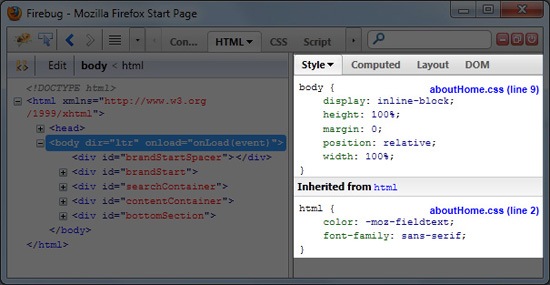
To finalize the changes, you’ll have to open the CSS file using the path of the file, locate the class and then make the required changes. You can try out the changes real time and view a live preview of the changes taking effect. Firebug enables you to find the CSS class and the name and location of the CSS file that you need to edit to make changes in the selected elements.

However, to confirm changes, you will have to copy the experimental code from the Firebug window and replace the code in the actual code file. Also, you can select any line and click on “Edit” and a new window will open where you can further edit that code or text. You can edit the text or experiment with the coding here only and the changes will be displayed on the website directly. Or you can also press “F12” and click on the “inspect” icon and then move your mouse to any element and then you’ll be able to see a blue rectangle surrounding that element and its code in the firebug window. To inspect an element simply right click on the element which you want to inspect and click on “Inspect Element with Firebug”. Inspecting about an element means knowing all about that particular selection. You can know all about that element, which style sheet is it using, which links its pointing to, what HTML is it using, etc. Through this, you can directly get the source of that particular element. This is the most powerful feature of firebug. Or alternatively, you can also click on the firebug icon from the status window. The short cut key to view the Firebug windows is “F12”. Or, you can go to and click on “Install Firebug for Firefox” button.

Open Firefox, go to Tools – Add-ons – Get Add-ons and then search for firebug.

Additionally, we’ll see how you can use firebug to customize your WordPress theme with custom CSS.
#Install firebug for mozilla firefox install
In this article, we’ll see how you can install and use the various options of Firefox.
#Install firebug for mozilla firefox how to
If you are wondering how to get started, don’t worry. While Firebug is particularly popular among developers and testers, it can prove to be a great tool for learners and newbies too. You can install the Firefox extension into your Firefox browser and view the CSS files.


 0 kommentar(er)
0 kommentar(er)
